MakeCode编程环境介绍
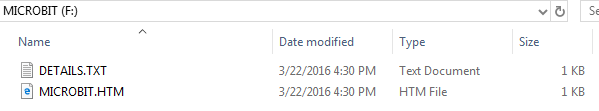
1. 首先将micro:bit开发板与电脑连接,这时电脑会多了一个名为MICROBIT的盘符,如下图所示。打开这个盘符,点击MICROBIT.HTM网址进入micro:bit官网,或者也可直接在浏览器输入这行网址:http://microbit.org/进入。

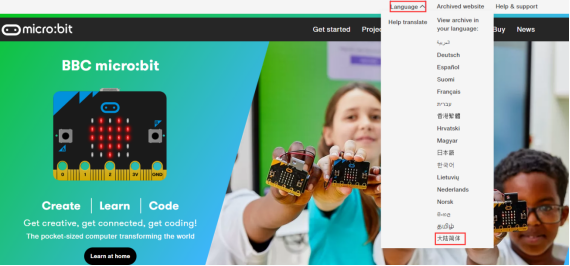
2. 成功进入该网址之后,我们可以看到如下图所示的界面,点击右上角的【Language】可以切换当前界面的语言。

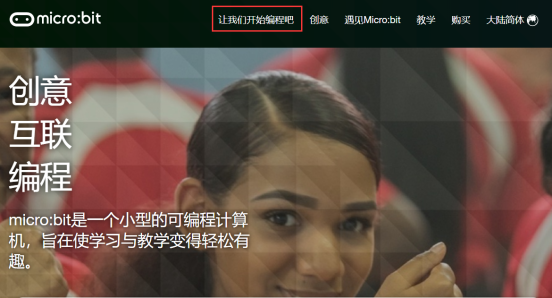
3. 当我们切换语言为【大陆简体】之后,会跳转到如下图所示的界面,点击【让我们开始编程吧】。

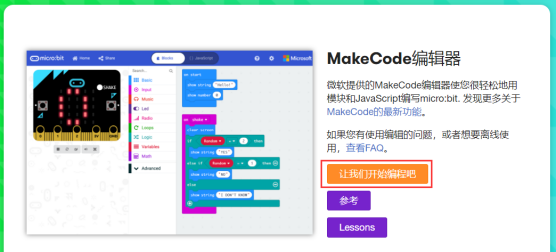
4. 点击之后会刷新进入另一个界面,找到MakeCode编辑器,再次点击【让我们开始编程吧】,即可进入MakeCode编辑器主页。

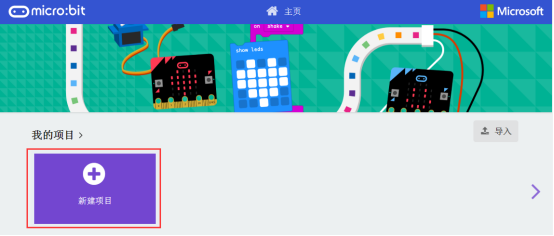
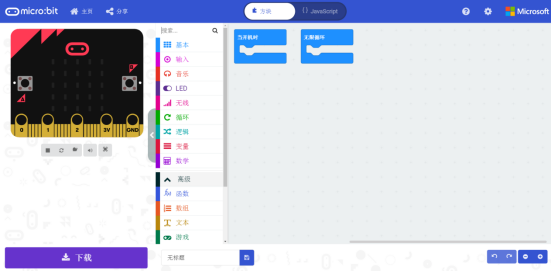
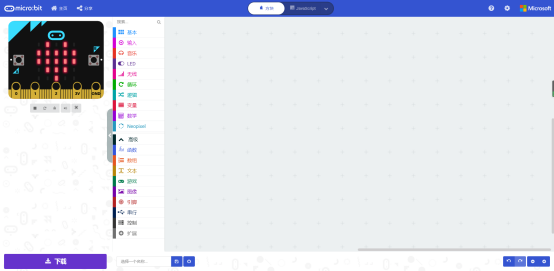
5. 点击【新建项目】创建一个属于自己的项目,便可进入MakeCode编程界面,如下图所示。


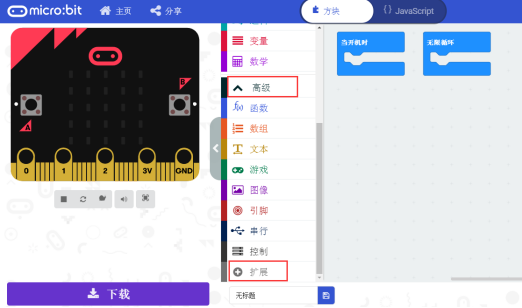
6. 首先需要添加亚博智能的软件包,点击【高级】--【扩展】,此时会弹出一个添加扩展包的界面。

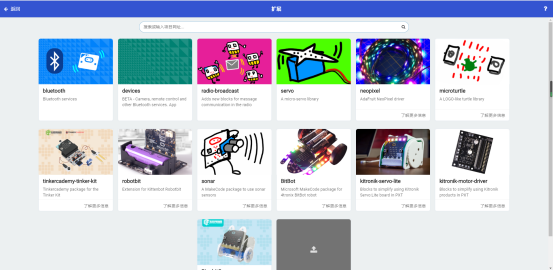
7. 在弹出界面的点击neopixel,即可成功添加neopixel扩展包。

8. 加载完扩展包之后,我们就可以看到程序栏已经加载了nexopixel扩展包,其他包的添加方式都是类似的。部分非官方包需要到搜索框输入相应的路径网址进行添加。

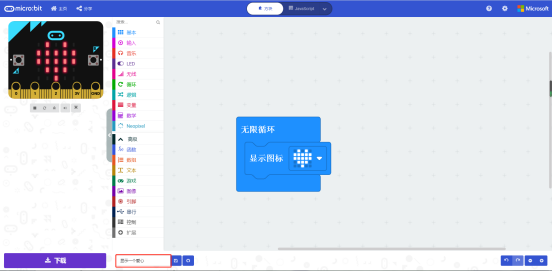
9. 我们可以推拽积木块到右侧编程区域,开始进行编程。编写完成之后,我们可以给程序命名,如下图所示。

10. 接下来我们可以点击【下载】或者试【保存】按钮,将程序下载到电脑上或者是直接下载到micro:bit盘符中。

11. 下载完成之后我们会得到一个hex文件,我们将hex文件复制或者是发送到micro:bit主板上即可。
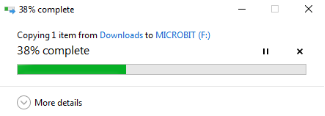
下载程序期间,我们可以看到如下左图所示的进度条,同时micro:bit主板背面橙色指示灯会闪烁。当进度条滚动完成并且橙色指示灯停止闪烁时,表示我们已经将程序成功的下载到了micro:bit主板上了。
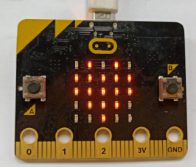
最后,我们就可以看到micro:bit主板上显示一个爱心图案,如下右图所示。