显示内置图像
学习目标:
这节课学习使用Python语言编程实现在micro:bit点阵上显示图像,例如心形。
代码与解析:
from microbit import *
display.show(Image.HEART)
第一行的 from microbit import *在第一节已经讲过,意思是告诉MicroPython我们将要用到microbit库中的函数,from microbit import * 就是从microbit库中导入所有东西,在使用microbit的每个程序都要导入这个库。
第二行的 display.show(Image.HAPPY) 的意思是在micro:bit点阵上显示一个内置图像,display也是一个类似于microbit的库,只是它被包含在了microbit里面。display.show的意思就是使用display这个库里面的show()函数,这个函数的作用是显示一个内置图像,而这个内置的图像就是(Image.HEART),一个心形图像,下面是一份内置图像的清单:
• Image.HEART
• Image.HEART_SMALL
• Image.HAPPY
• Image.SMILE
• Image.SAD
• Image.CONFUSED
• Image.ANGRY
• Image.ASLEEP
• Image.SURPRISED
• Image.SILLY
• Image.FABULOUS
• Image.MEH
• Image.YES
• Image.NO
• Image.CLOCK12, Image.CLOCK11, Image.CLOCK10, Image.CLOCK9, Image.CLOCK8, Image.CLOCK7, Image.CLOCK6, Image.CLOCK5, Image.CLOCK4, Image.CLOCK3, Image.CLOCK2,Image.CLOCK1
•Image.ARROW_N, Image.ARROW_NE, Image.ARROW_E, Image.ARROW_SE, Image.ARROW_S,Image.ARROW_SW, Image.ARROW_W, Image.ARROW_NW
• Image.TRIANGLE
• Image.TRIANGLE_LEFT
• Image.CHESSBOARD
• Image.DIAMOND
• Image.DIAMOND_SMALL
• Image.SQUARE
• Image.SQUARE_SMALL
• Image.RABBIT
• Image.COW
• Image.MUSIC_CROTCHET
• Image.MUSIC_QUAVER
• Image.MUSIC_QUAVERS
• Image.PITCHFORK
• Image.XMAS
• Image.PACMAN
• Image.TARGET
• Image.TSHIRT
• Image.ROLLERSKATE
• Image.DUCK
• Image.HOUSE
• Image.TORTOISE
• Image.BUTTERFLY
• Image.STICKFIGURE
• Image.GHOST
• Image.SWORD
• Image.GIRAFFE
• Image.SKULL
• Image.UMBRELLA
• Image.SNAKE
Image.ALL_CLOCKS
Image.ALL_ARROWS
!特别注意事项:
关于程序编写语法与大小写要求:
1 - 大小写必须正确!
2 - 拼写必须严格正确!
3 - 关键词如 # 与内容之间需要有个空格
4 - 程序以一行空白程序结尾
5 - 程序块体(如 while 所包含的程序体是以缩进为标志的),相对于C语言,Python完全省去了大括号(连同后缀的分号),并使用缩进结构来表示所属关系,只能使用Tab键(制表键)进行缩进。
编程与下载:
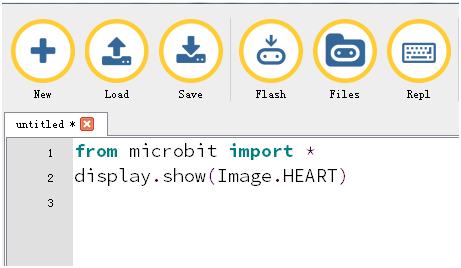
1.打开Mu软件,如图2-1在编辑窗口输入代码,注意!所有的英文与符号都应该在英文状态下输入。

图2-1
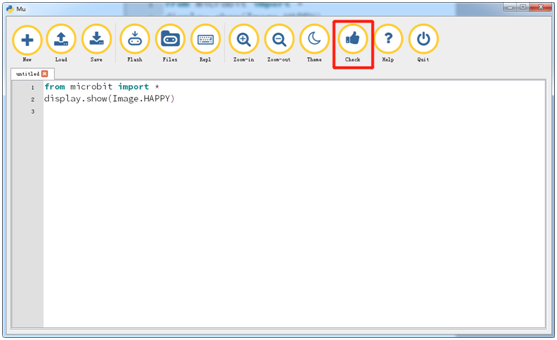
2.如图2-2所示,点击大拇指图标的Check键检查一下我们的代码是否有错误。如果某一行出现光标或下划线,表示某一行的程序出错,如果没有出现光标或下划线,则表示代码没有错误。

图2-2
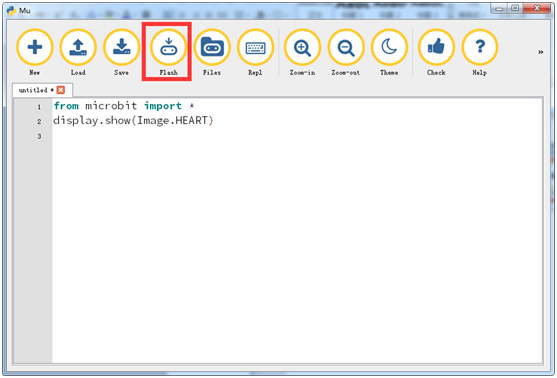
3.将micro USB数据线连接micro:bit与电脑,接着如图2-3点击Flash按键下载程序至micro:bit。

图2-3
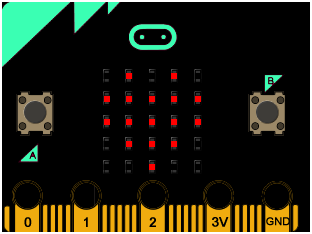
4.下载成功后,可以观察到micro:bit点阵上出现一个心形,如图2-4所示。

图2-4