学习目标:
这节课学习使用micro:bit自定义动画,在点阵上实现表情的的变化,从笑脸变为难过再变为愤怒。
代码与解析:
from microbit import*
while True:
face1 = Image("00000:09090:00000:90009:09990")
face2 = Image("00000:09090:00000:99999:00000")
face3 = Image("00000:09090:00000:09990:90009")
face4 = Image("90009:99099:00000:09990:90009")
face5 = Image("00000:00000:00000:00000:00000")
all_faces = [face1,face2, face3, face4, face5, ]
display.show(all_faces, delay=200)
micro:bit有5*5个LED组成的点阵,在点阵上的每个LED亮度都可以设置为0至9中的一个值。如果一个LED的亮度被设置为0,那么它就熄灭了。如果如果它的亮度被设置为9,那么它就处于最亮的水平。首先使用while True:函数使得程序无限循环,再定义五个图像,第一个图像是笑脸,第二个第三个图像为缓慢变为难过的过程,第四个图像是愤怒,第五个图像是空白图像。将五个图像放入名为all_boats 的列表中,以200毫秒的延时显示这个列表。
编程与下载:
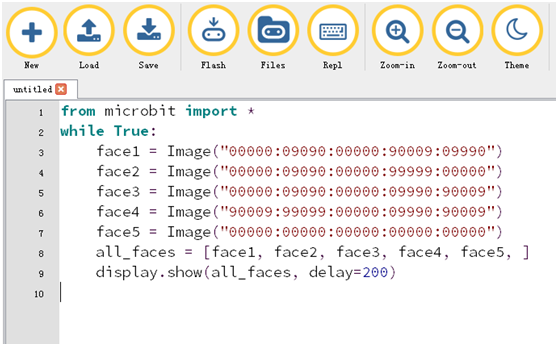
1.打开Mu软件,如图4-1在编辑窗口输入代码,注意!所有的英文与符号都应该在英文状态下输入,关键词如“,”与后面的内容之间需要有个空格,使用Tab键(制表键)进行缩进,最后一行以空白程序结尾。

图4-1
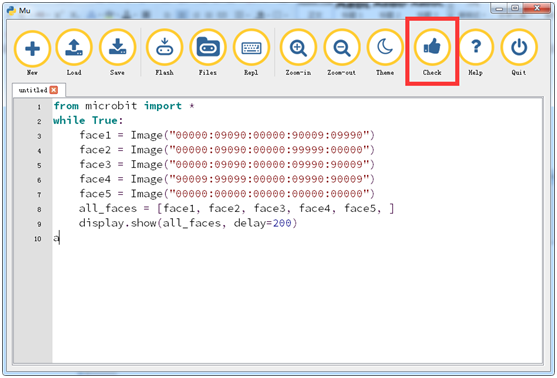
2.如图4-2所示,点击大拇指图标的Check键检查一下我们的代码是否有错误。如果某一行出现光标或下划线,表示某一行的程序出错,如果没有出现光标或下划线,则表示代码没有错误。

图4-2
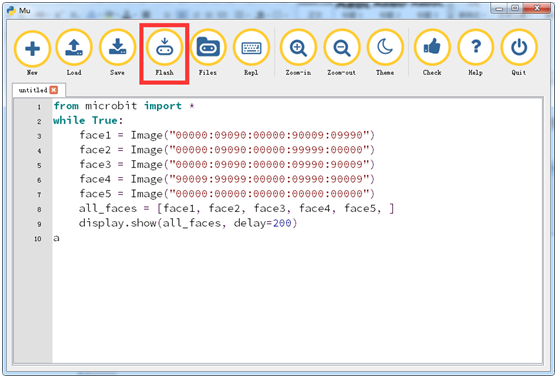
3.将micro USB数据线连接micro:bit与电脑,接着如图4-3点击Flash按键下载程序至micro:bit。

图4-3
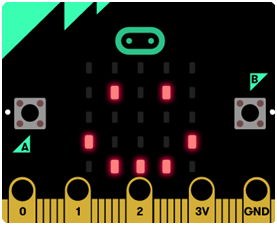
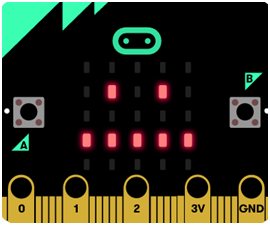
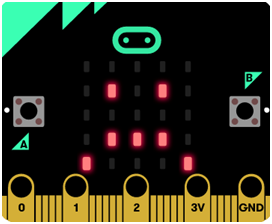
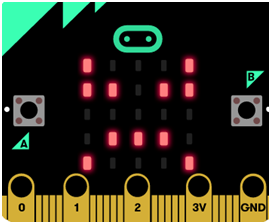
4. 下载成功后,可以观察到micro:bit点阵上出现表情变化的动画,如图5-4至图5-7所示。


图4-4 图4-5


图4-6 图4-7